quintagroup.dropdownmenu
Many sites, even responsive ones, stick to the belief that navigation belongs at the top of any given page. This approach can cause usability problems on mobile devices because mobile users are often short of two things: screen space and time. Quintagroup.dropdownmenu package offers a solution by providing mobile-first multilevel navigation menu. It means the product enables device-native interactive interface for navigating through the website in more accessible way. Smart select box takes up minimum space on mobile phones, while tablet users are presented with a glorious multilevel top menu.
Links
- Home page - http://quintagroup.com/services/plone-development/products/quintagroup.dropdownmenu
- Releases - https://github.com/quintagroup/quintagroup.dropdownmenu/releases
- Repository - http://svn.quintagroup.com/products/quintagroup.dropdownmenu
- PyPi? - https://pypi.python.org/pypi/quintagroup.dropdownmenu
Introduction
This package allows Plone websites to display multilevel drop-down menu based on site content. It also allows to define whether to put content tabs before or after action tabs, and a bit more... For details see below.
Notes
You may have actions/content-based tabs as deep as you wish, but then you'll need to configure default drop-down menu css rules a bit, default css rules show only the first 4 levels of tabs
Compatability
Plone 3.x, Plone 4.x
Migration from qPloneDropDownMenu
In case qPloneDropDownMenu product was previously installed, it will automatically detect legacy settings, migrate it to a newly created settings registry and update portal_actions tool if required along with removing old portal_dropdownmenu one. Also installation procedure will uninstall qPloneDropDownMenu product itself (in case it's still installed) and clean up everything after it. Note: to successfully migrate old tabs it's required to have a valid html markup, otherwise migration procedure won't be able to move tabs correctly.
Installation
quintagroup.dropdownmenu can be installed as a Python package by adding it to eggs section of a buildout:
[instance]
....
eggs =
....
quintagroup.dropdownmenu
Then Re-run buildout with:
$ ./bin/buildout
Restart the Zope server with the following command in the terminal:
$ ./bin/instance restart
Activate Plone Drop-Down Menu via Quickinstaller in Plone: Site Setup -> Add-ons.
Configuration/Usage?
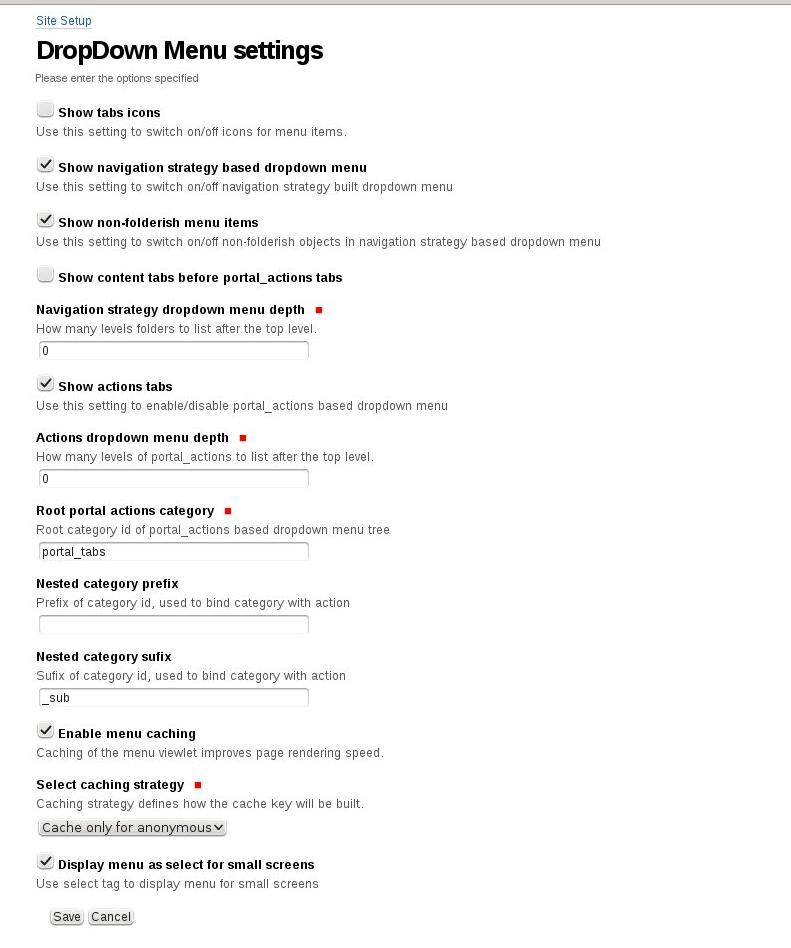
After installation in Plone, you'll see DropDown Menu item under Add-on Configuration, that include the following setting options:
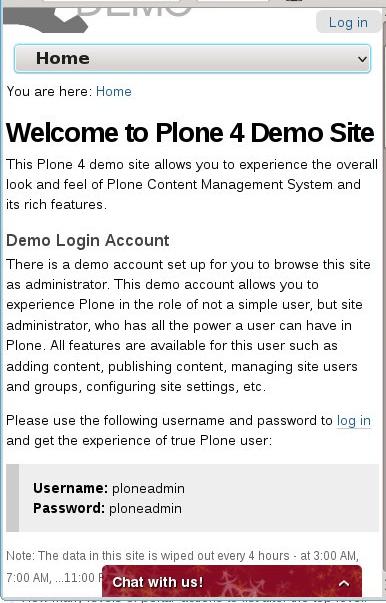
To enable mobile navigation you need to tick the box for Display menu as select for small screens
Building you dropdown menu with portal_actions
Starting from Plone 3 portal actions introduced CMF Action Category containers, it opened opportunity to build nested actions trees. Though CMF Action Category does not behave as a regular action, it has different set of properties. We introduced convention in quintagroup.dropdownmenu that requires to have a specially named Action for each Actions Category. The id of each such action must be build using the rule:
action_id = prefix + category_id + suffix
where:
category_id: id of correspondent CMF Action Category prefix: defined in DropDownMenu configlet, default value '' suffix: defined in DropDownMenu configlet, default value '_sub'
So, the actions structure can look like:
+ portal_tabs |- home |- blog_sub |-+ blog | |-- 2009 | |-- 2010
By default the root of dropdown menu is 'portal_tabs' category.
Attachments (12)
- tabs.jpeg (58.8 KB) - added by olha 15 years ago.
- services.jpeg (98.6 KB) - added by olha 15 years ago.
- subservices.jpeg (103.1 KB) - added by olha 15 years ago.
- screenshot.jpeg (128.5 KB) - added by olha 15 years ago.
- portal-tabs.jpeg (106.8 KB) - added by olha 15 years ago.
- folder1.jpeg (135.0 KB) - added by olha 15 years ago.
- subfolder2.jpeg (105.8 KB) - added by olha 15 years ago.
- ram-cache.jpeg (56.0 KB) - added by olha 15 years ago.
- action-edit.png (59.8 KB) - added by olha 15 years ago.
- quintagroup.dropdownmenu.jpg (13.0 KB) - added by olha 15 years ago.
- mobile-navigation.jpeg (57.2 KB) - added by naomin 13 years ago.
- settings.jpeg (74.5 KB) - added by naomin 13 years ago.
Download all attachments as: .zip
![(please configure the [header_logo] section in trac.ini)](/trac/chrome/common/qtrac_logo.png)