| Version 22 (modified by olha, 15 years ago) (diff) |
|---|
collective.embedly
Links
This package provides TinyMCE visual editor support for embed.ly service: videos, images and other rich media files can be inserted to Plone from different services through one API. The approach here is to use the Transform machinery to replace the URL with embed code by calling the embed.ly API.
There are 204 services so far that support embedly service, such as:
- video sharing sites: Youtube, Blip.tv, Vimeo, TED.com
- audio streaming services: Grooveshark, SoundCloud, last.fm
- image/photo sticks: Flickr
- other: GoogleMaps, Facebook, Twitter
This product was developed by http://quintagroup.com for Plone collective, sponsored by Headnet company http://headnet.dk/.
Usage
To embed media from the embedly-supported external resource to Plone:
- Go to your site HTML Filtering panel (/@@filter-controlpanel) and add tags that are used for embedding content from that external service into the list of Custom Tags and remove them from the lissts of Nasty Tags and Stripped Tags. These are usually such tags as embed, object, iframe and others.
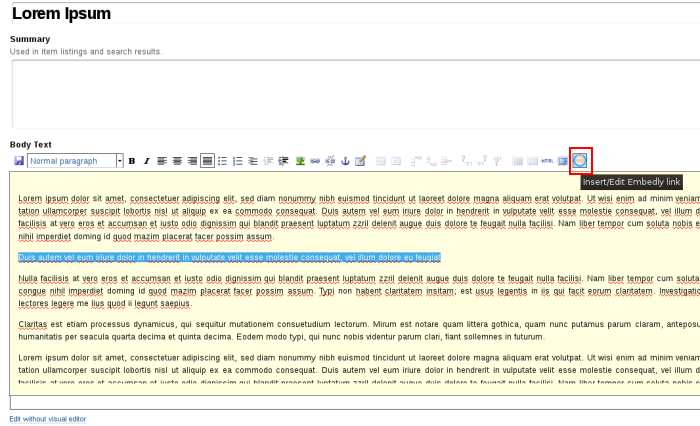
- Go to the object's edit form, select some text and choose "Embedly link" style for it
- The text should now look like linked. TinyMCE makes the whole passage linked, so keep in mind that the whole passage will later be substituted with embedded media.
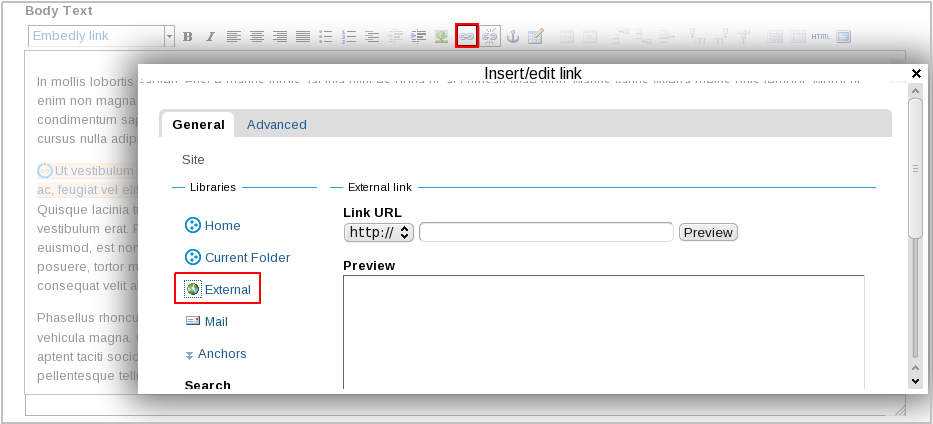
- Select this text again and go to Insert link to insert the URL to the desired object on the external service.
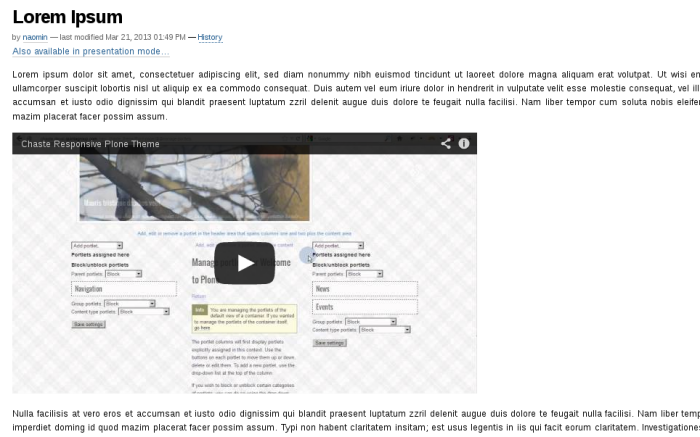
- Save this page. Now when rendered, there will be "preview" from embed.ly service inserted instead of the linked text. For example: video from YouTube:
Examples of usage
Please see the following pages to learn how to:
Attachments (9)
- collective.embedly.jpg (17.1 KB) - added by olha 15 years ago.
- add-link.png (50.3 KB) - added by olha 15 years ago.
- linked.2.png (184.3 KB) - added by naomin 13 years ago.
- linked.png (184.3 KB) - added by naomin 13 years ago.
- style.png (140.2 KB) - added by naomin 13 years ago.
- page.png (193.4 KB) - added by naomin 13 years ago.
- portal-registry.png (74.1 KB) - added by naomin 13 years ago.
- embedly-advanced.png (122.9 KB) - added by sorenabell 12 years ago.
- embed.png (28.8 KB) - added by sorenabell 11 years ago.
Download all attachments as: .zip
![(please configure the [header_logo] section in trac.ini)](/trac/chrome/common/qtrac_logo.png)