| Version 1 (modified by sorenabell, 10 years ago) (diff) |
|---|
quintagroup.slidertemplates
The product can be used to add new responsive views for NG Collection Portlet. quintagroup.slidertemplates adds four templates: Carousel, Shelf, Vertical and Horizontal Tabs, that can customize information display. Now you don’t need to involve developer to use several custom views with collective.portlet.ngcollection. Just assign different view for each newly created portlet via it's Edit form.
Usage
quintagroup.slidertemplates is simple in usage, just follow the steps:
- Go to /@@manage-portlets link on the desired page.
- Choose NG Collection Portlet from the “Add portlet...” drop-down menu.
- Add any previously created collection.
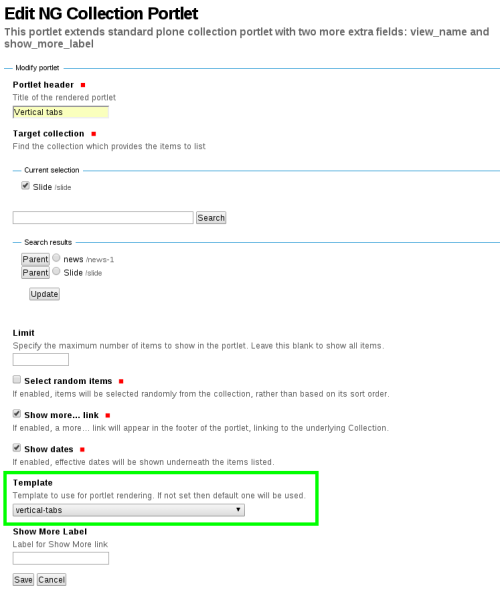
- Choose one of the offered templates: carousel, shelf, vertical or horizontal tabs.
- Save portlet.
Views for NG Collection Portlet
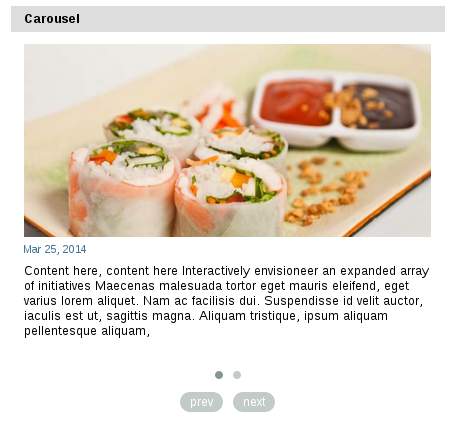
Display collection in a beautiful carousel. Slide between items using prev/next buttons. Place carousel where you need on the page to highlight the most important information.
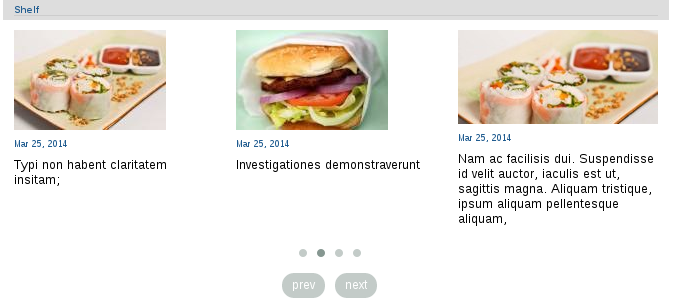
Shelf template allows to view several items of collection simultaneously in one container. It is fully responsive. By default this view displays three items on desktop, two - for the tablet, and only one item for mobile devices.
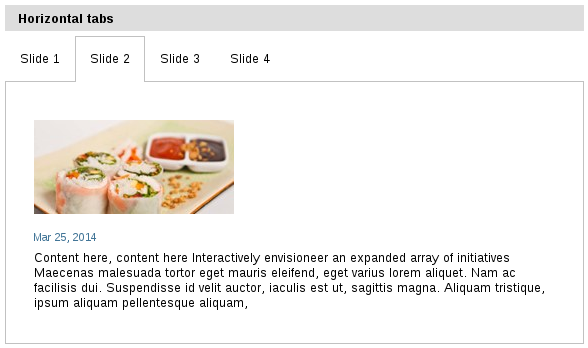
Horizontal Tabs mimic tabs behaviour. Item's name is displayed in horizontal row, by clicking on them you can switch between collection items.
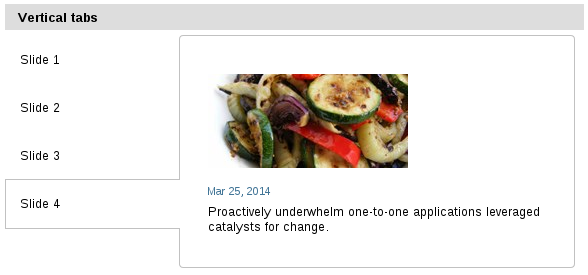
Vertical Tabs display item's name vertically, allowing to quickly navigate collection.
Supported Plone versions:
- Plone 4.3
![(please configure the [header_logo] section in trac.ini)](/trac/chrome/common/qtrac_logo.png)